ER Diagrams in Plain Text
If you ever wonder how to plot ER diagrams in plain text, you may have already heard of erd. It's a cool command line program written by Andrew Gallant in Haskell, to "compile" plain text files into nicely looking images, leveraging the power of GraphViz.
I've used erd for some time, it's cool and the syntax is quite simple. It's also quite simple to install it on Linux, just install GraphViz and erd itself, by following the instructions in the README page.
But there are times that there isn't an erd environment at hand:
- erd is hard to install, or we don't have the permission to install it.
- I shared the plain text file with my teammates, but they didn't know how to convert it to an image.
So I think maybe it's useful to have a web application that folks can try it out online, here it is: ERD Diagram.

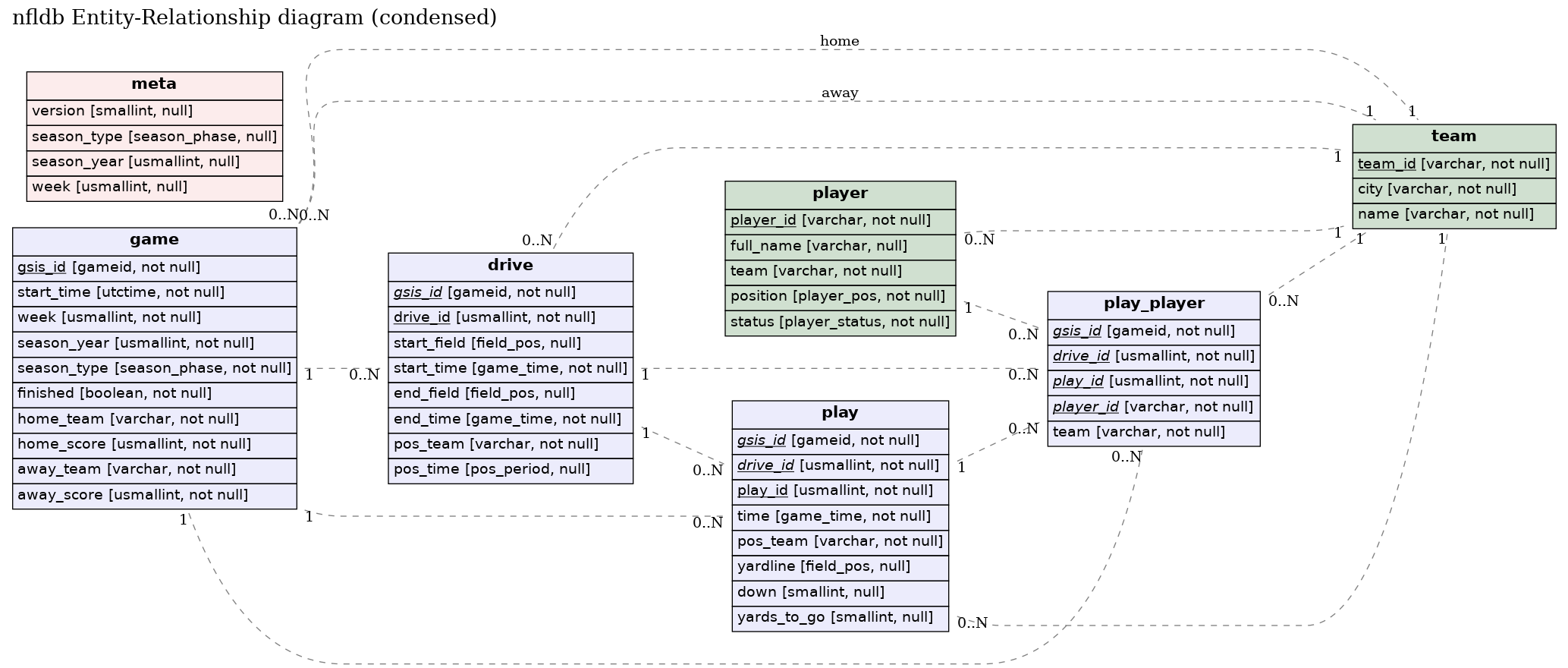
Figure 1: A demo ER diagram
The text for it is the following:
title {label: "nfldb Entity-Relationship diagram (condensed)", size: "20"}
# Nice colors from Erwiz:
# red #fcecec
# blue #ececfc
# green #d0e0d0
# yellow #fbfbdb
# orange #eee0a0
# Entities
[player] {bgcolor: "#d0e0d0"}
*player_id {label: "varchar, not null"}
full_name {label: "varchar, null"}
team {label: "varchar, not null"}
position {label: "player_pos, not null"}
status {label: "player_status, not null"}
[team] {bgcolor: "#d0e0d0"}
*team_id {label: "varchar, not null"}
city {label: "varchar, not null"}
name {label: "varchar, not null"}
[game] {bgcolor: "#ececfc"}
*gsis_id {label: "gameid, not null"}
start_time {label: "utctime, not null"}
week {label: "usmallint, not null"}
season_year {label: "usmallint, not null"}
season_type {label: "season_phase, not null"}
finished {label: "boolean, not null"}
home_team {label: "varchar, not null"}
home_score {label: "usmallint, not null"}
away_team {label: "varchar, not null"}
away_score {label: "usmallint, not null"}
[drive] {bgcolor: "#ececfc"}
*+gsis_id {label: "gameid, not null"}
*drive_id {label: "usmallint, not null"}
start_field {label: "field_pos, null"}
start_time {label: "game_time, not null"}
end_field {label: "field_pos, null"}
end_time {label: "game_time, not null"}
pos_team {label: "varchar, not null"}
pos_time {label: "pos_period, null"}
[play] {bgcolor: "#ececfc"}
*+gsis_id {label: "gameid, not null"}
*+drive_id {label: "usmallint, not null"}
*play_id {label: "usmallint, not null"}
time {label: "game_time, not null"}
pos_team {label: "varchar, not null"}
yardline {label: "field_pos, null"}
down {label: "smallint, null"}
yards_to_go {label: "smallint, null"}
[play_player] {bgcolor: "#ececfc"}
*+gsis_id {label: "gameid, not null"}
*+drive_id {label: "usmallint, not null"}
*+play_id {label: "usmallint, not null"}
*+player_id {label: "varchar, not null"}
team {label: "varchar, not null"}
[meta] {bgcolor: "#fcecec"}
version {label: "smallint, null"}
season_type {label: "season_phase, null"}
season_year {label: "usmallint, null"}
week {label: "usmallint, null"}
# Relationships
player *--1 team
game *--1 team {label: "home"}
game *--1 team {label: "away"}
drive *--1 team
play *--1 team
play_player *--1 team
game 1--* drive
game 1--* play
game 1--* play_player
drive 1--* play
drive 1--* play_player
play 1--* play_player
player 1--* play_player
It's so simple that there isn't any user authentication mechanism, and here are some caveats:
- the "source code" of plain text is simply stored in the browser cookie
- no edit features, you need to edit it somewhere, e.g. Emacs, and then copied here if it's complex, to prevent data loss.
- only one image is stored per one user.