In this blog post, I'd like to share a bookmarklet for copying a web page's URL as an org-mode link on Firefox, Chrome, or whatever web browsers support bookmarklets.
It's handy when the URL isn't SEO-friendly, which means you can't tell what its content is about at first glance of the URL. So a little description text on the link would help.
Here is the bookmarklet:
javascript:window.prompt("Copy to clipboard: Ctrl+C, Esc", "[[" + document.location.href + "][" + document.title + " - " + document.location.hostname + "]]");
// Don't know why the page becomes blank after using it on Firefox, so use alert instead.
javascript:alert("[[" + document.location.href + "][" + document.title + " - " + document.location.hostname + "]]");
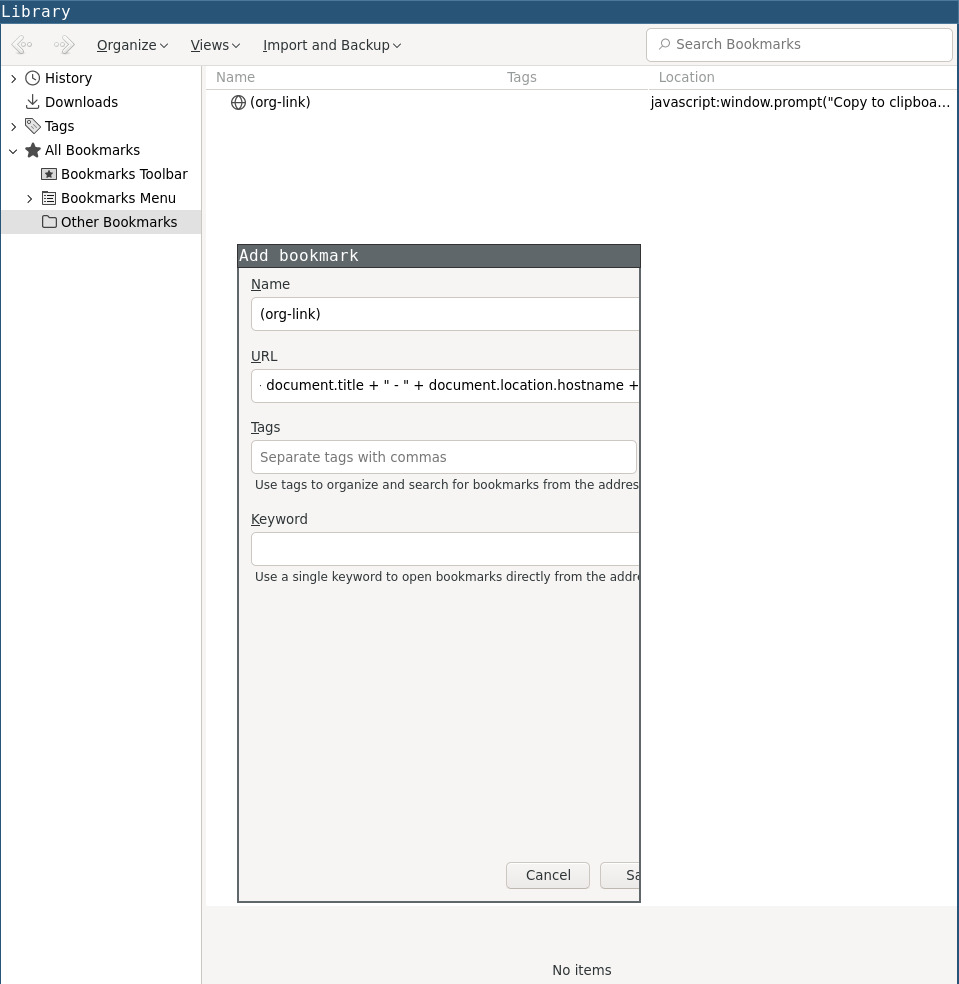
Add a new bookmark on the browser, give it a name, such as (org-link), and then copy and paste the content as URL, just like below on Firefox:

(org-link) bookmarklet to Firefox
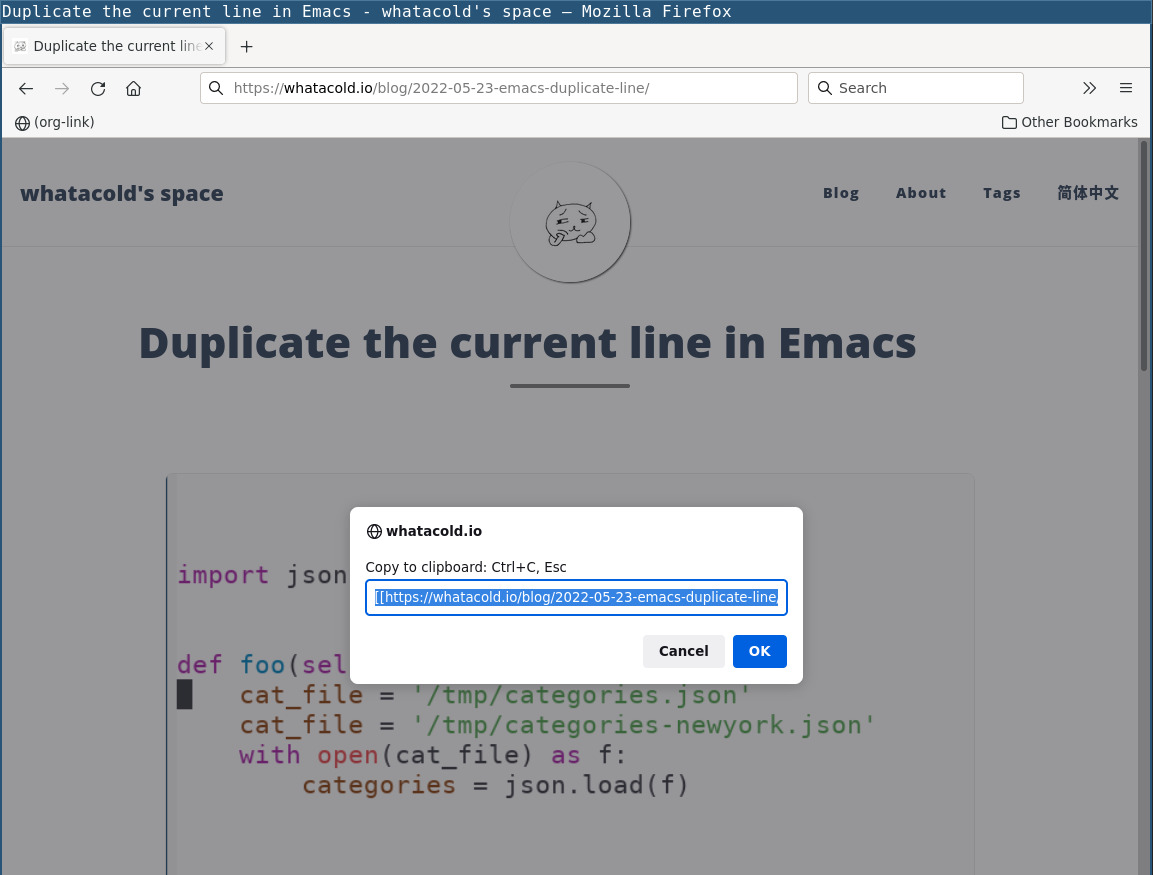
Now when you find a nice blog post or whatever on the browser, just click the (org-link) bookmark, and it will pop up a window for you to copy the org-mode link. Paste it into your org-mode file, and you're done.

(org-link) bookmarklet
Oh, there is a minor annoyance here: the page will be blank if you click the OK or Cancel button on the window. The only way to avoid this is to hit ESC after copying the link, as suggested above the box.
In the same spirit, here are its two companions:
- Copy the page as a Markdown link
(md-link):javascript:window.prompt("Copy to clipboard: Ctrl+C, Esc", "[" + document.title + " - " + document.location.hostname + "](" + document.location.href + ")"); - Copy the title as-is
(title):javascript:window.prompt("Copy to clipboard: Ctrl+C, Esc",document.title);
Besides, here is another one that I use a lot, (set-title) for setting the web page title temporarily:
javascript:(function () {var title = window.prompt("Enter new title: ", ""); if (title) { document.title= title; }})().
With it, I can manually name the title so it will stand out when the browser has a lot of tabs.
2022-10-05 update: one of my friend found these bookmarklets very helpful, but he was unsatisfied with the ugly UI. And he had better taste in beauty, so he made a good looking (md-link) bookmarklet in his blog post, A Simple Bookmark Copying - ovirgo.com. It's in Chinese, but I don't think there is a problem with understanding the code, so check it out!